5/24/2024
Imagine you click on a link, and the website takes forever to load, the content jumps around as if playing hide-and-seek, and you find yourself frustrated and ready to abandon the page. We've all been there, and it's not a pleasant experience.
Today, user experience is paramount. Websites that provide a
seamless, fast, and enjoyable experience are more likely to rank higher
in search engine results. This is where Core Web Vitals come into play.
Key Takeaways
- Understanding Core Web Vitals
- Importance of Core Web Vitals for SEO
- Impact on SEO
- Improving Core Web Vitals
- FAQs
- Conclusion
Understanding Core Web Vitals

a blue question mark on a pink background - Unsplash - Towfiqu barbhuiya
In this article, we'll explore what Core Web Vitals are, why they matter for SEO (Search Engine Optimization), use of affordable SEO tools for developers and how they can impact your website's performance and rankings.
What are Core Web Vitals?
Core Web Vitals are a set of specific website performance metrics introduced by Google. They are designed to measure the overall user experience of a website. These metrics focus on three main aspects:
- Largest Contentful Paint (LCP): This measures how long it takes for the largest content element, such as an image or text block, to become visible to the user. Ideally, LCP should occur within 2.5 seconds of the page starting to load.
- First Input Delay (FID): FID measures the time it takes for a web page to become interactive. It calculates the delay between a user's first interaction (e.g., clicking a button) and the browser's response. A good FID score is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a page by assessing unexpected layout shifts during the loading process. Pages should maintain a CLS score of less than 0.1 to provide a stable and pleasant user experience.
Why Do Core Web Vitals Matter for SEO?
Google is continuously striving to improve its users' online experience. To achieve this, they consider factors that directly impact user satisfaction, and Core Web Vitals are a key part of that effort. When your website meets the Core Web Vitals criteria, it signals to Google that you prioritize user experience, and in turn, you may be rewarded with better rankings in search results.
The Impact of Core Web Vitals on SEO

Seo audit 3d illustration - Photo by Growtika on Unsplash
User satisfaction is at the forefront of Google's objectives, and a
positive user experience directly correlates with improved search
rankings. As we delve into the impact of Core Web Vitals on SEO, we'll
uncover how these metrics influence user behavior, website rankings, and online visibility.
Better User Experience Leads to Higher Rankings

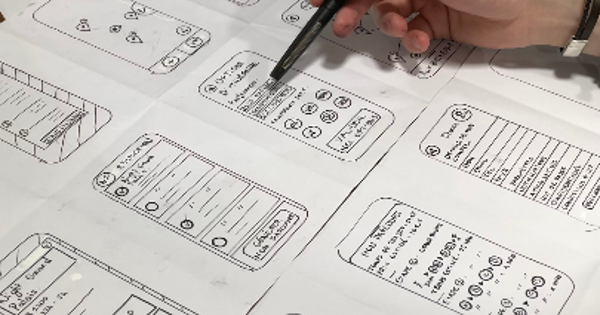
person holding pen near paper - Unsplash - Amélie Mourichon
A positive user experience is a critical factor in determining website rankings. When users have a smooth, fast, and interactive experience on your website, they are more likely to stay longer, engage with your content, and return in the future. This positive user behavior sends signals to search engines that your website provides value, which can lead to higher rankings.
Reduced Bounce Rates and Improved Dwell Time
Bounce rate refers to the percentage of users who leave your website after viewing only one page. High bounce rates can negatively affect your SEO rankings, as it suggests that users didn't find what they were looking for or had a poor experience. By focusing on Core Web Vitals and providing a seamless experience, you can reduce bounce rates and increase dwell time, which is the amount of time users spend on your site. Both of these metrics are important signals for search engines and you can use affordable SEO tools for developers to determine these.
Mobile-Friendly Websites Perform Better

person holding space gray iPhone - Unsplash - Kenny Eliason
With the majority of internet users accessing the web through mobile devices, having a mobile-friendly website is crucial for SEO. Core Web Vitals are particularly significant for mobile devices, as they directly impact mobile user experience. Websites that prioritize mobile optimization and meet the Core Web Vitals standards are more likely to rank higher in mobile search results.
Competitive Advantage

grayscale photo of person holding glass - Unsplash - GR Stocks
As Google continues to emphasize user experience as a ranking factor, websites that excel in Core Web Vitals have a competitive advantage. If your competitors are lagging behind in providing a seamless user experience, you can outperform them by focusing on Core Web Vitals and optimizing your website accordingly.
How to Improve Core Web Vitals
Now that we understand the importance of Core Web Vitals for SEO, let's explore some practical tips to improve your website's performance and meet these vital metrics:
Optimize Page Loading Speed

person using macbook pro on white table - Unsplash - Myriam Jessier
- Compress Images: Use image compression tools to reduce image file sizes without compromising quality. Smaller images load faster, improving your LCP score.
- Leverage Browser Caching: Set expiration dates for static resources on your website to enable browsers to cache them, reducing load times for returning visitors.
- Use Content Delivery Networks (CDNs): CDNs distribute your website's content across multiple servers worldwide, ensuring that users receive data from a server closer to their location, thus improving loading times.
Minimize JavaScript Execution Time
- Remove Unused JavaScript: Identify and remove unnecessary JavaScript from your website to reduce FID delays caused by script execution.
- Defer Non-Critical JavaScript: Delay the loading of non-essential JavaScript until after the main content has loaded, prioritizing critical elements for a faster FID score.
Ensure Visual Stability
- Set Dimensions for Media: Reserve space for images and videos by specifying their dimensions. This prevents unexpected layout shifts caused by media loading.
- Lazy Load Media: Implement lazy loading for images and videos so that they only load when they come into the user's viewport, reducing CLS.
Conclusion
As Google continues to evolve and prioritize user experience, Core Web Vitals have become an essential component of SEO. By focusing on optimizing your website to meet these performance metrics, using affordable SEO tools for developers, you can create a better user experience, reduce bounce rates, and improve your search engine rankings.
Remember, Core Web Vitals are not just about SEO; they are about enhancing the overall experience of your website visitors. By providing a fast, interactive, and visually stable experience, you not only please search engines but also build trust and loyalty with your audience.
So, take the time to assess your website's Core Web Vitals, identify areas for improvement, and implement the necessary changes. Your website's performance, rankings, and most importantly, your users, will thank you for it. Happy optimizing!
Frequently Asked Questions
Core Web Vitals are specific website performance metrics introduced by Google, measuring user experience. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Core Web Vitals are crucial for SEO, signaling to Google a commitment to user satisfaction and potentially leading to better search rankings.
Positive user experience, influenced by Core Web Vitals, correlates with improved search rankings. Better user behavior, reduced bounce rates, and increased dwell time contribute to higher rankings.
LCP measures the time it takes for the largest content element on a web page to become visible, ideally occurring within 2.5 seconds of the page starting to load.
FID measures the time it takes for a web page to become interactive, calculating the delay between a user's first interaction and the browser's response. A good FID score is less than 100 milliseconds.
CLS measures the visual stability of a page by assessing unexpected layout shifts during the loading process. Pages should maintain a CLS score of less than 0.1 to provide a stable user experience.
Positive user experiences, influenced by factors like Core Web Vitals, contribute to higher search rankings. Users who have a seamless, fast, and interactive experience are more likely to engage and return.
High bounce rates negatively affect SEO rankings. Focusing on Core Web Vitals and providing a seamless experience can reduce bounce rates and increase dwell time, positive signals for search engines.